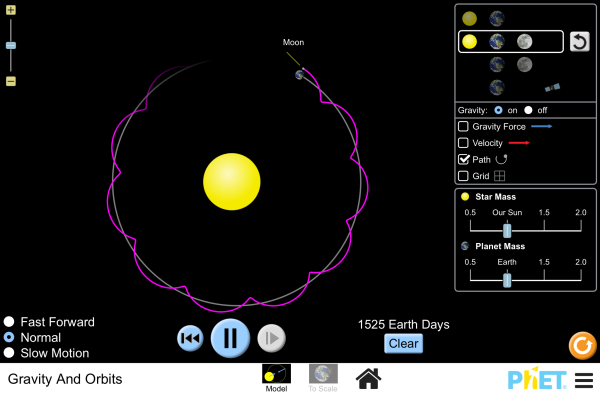
Gravity And Orbits
|
|
Original Sim and Translations |
About
Topics
- Gravitational Force
- Circular Motion
- Astronomy
Description
Move the sun, earth, moon and space station to see how it affects their gravitational forces and orbital paths. Visualize the sizes and distances between different heavenly bodies, and turn off gravity to see what would happen without it!
Sample Learning Goals
- Describe the relationship between the Sun, Earth, Moon and space station, including orbits and positions
- Describe the size and distance between the Sun, Earth, Moon and space station
- Explain how gravity controls the motion of our solar system
- Identify the variables that affect the strength of gravity
- Predict how motion would change if gravity was stronger or weaker
Keywords
For Teachers
Teacher Tips
| Overview of sim controls, model simplifications, and insights into student thinking ( PDF ). |
Teacher-Submitted Activities
| Title |
|
|
Authors | Level | Type |
|---|---|---|---|---|---|
| Concept questions for Physics using PhET (Inquiry Based) |
|
|
Trish Loeblein | UG-Intro HS |
MC |
| Gravity and Orbits-Vector Concept |
|
|
Trish Loeblein | UG-Intro MS HS |
MC |
| Gravity and Orbits |
|
|
Emily Moore, Kathy Perkins, Christine Denison, Trish Loeblein | MS K-5 |
Lab |
| Solar System NGSS aligned |
|
Debbie Brown | MS | Lab | |
| Gravity and Orbits Lesson |
|
UTeach Middle School PhET Team | MS | Lab | |
| How do PhET simulations fit in my middle school program? |
|
Sarah Borenstein | MS | Other | |
| Alignment of PhET sims with NGSS |
|
Trish Loeblein | HS | Other | |
| Student Guide for PhET - Gravity and Orbits | Brian Libby | MS HS |
HW Guided Lab Discuss |
||
| MS and HS TEK to Sim Alignment | Elyse Zimmer | MS HS |
Other | ||
| PhET Simulations Aligned for AP Physics C | Roberta Tanner | HS | Other |
Browse more activities.
Translations
Software Requirements
| Windows 7+ | Mac OS 10.7+ | iPad and iPad Mini with iOS | Chromebook with Chrome OS |
|---|---|---|---|
|
Internet Explorer 10+ latest versions of Chrome and Firefox
|
Safari 6.1 and up latest versions of Chrome and Firefox
|
latest version of Safari
|
latest version of Chrome
|
Credits
| Design Team | Third-party Libraries | Thanks To |
|---|---|---|
|
|